Ahora que hemos añadido la clave de conexión con nuestro proveedor de Inteligencia Artificial, que es Chat GPT, para utilizar el módulo Augmentor AI, el siguiente paso será definir el comportamiento del campo que ofreceremos al usuario.
Nuestro primer objetivo es automatizar el proceso de generación para las taxonomías relacionadas con el contenido.
Este será un campo adicional al resto, fuera del CKEditor, que funcione en cuanto el usuario haga clic sobre él.
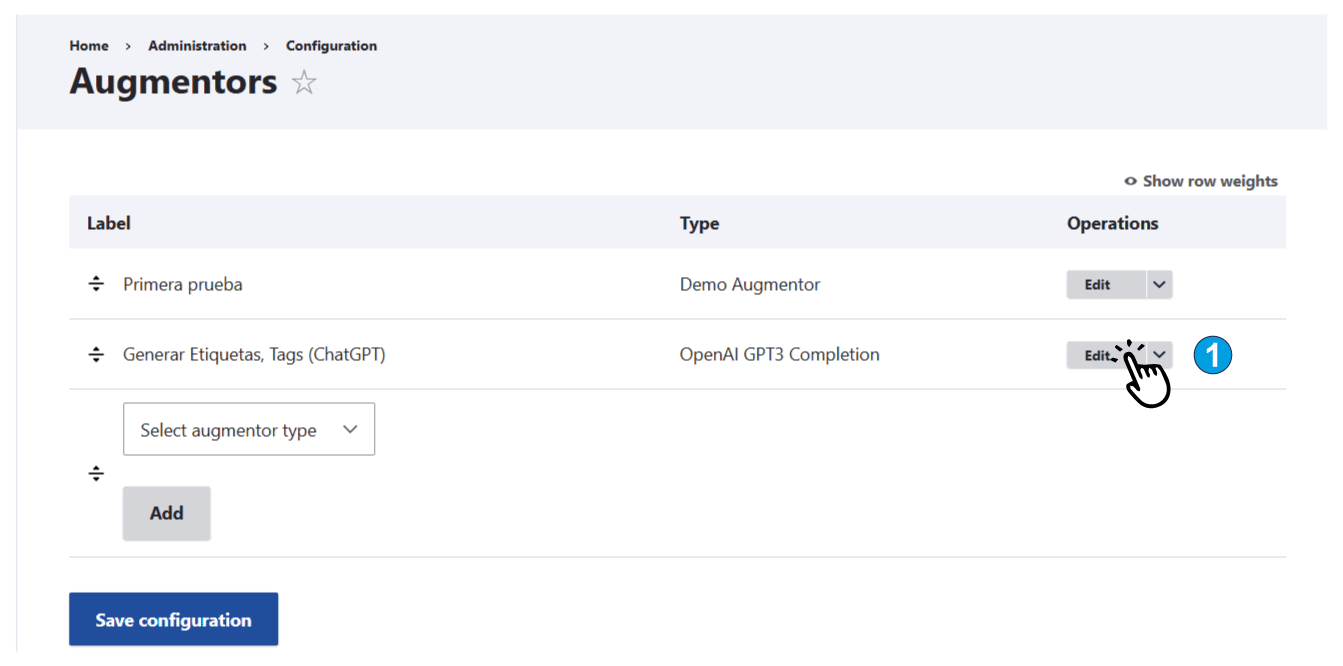
Antes de ofrecer esta opción, probaremos si coincide con lo que esperamos dentro de la configuración. Así que daremos clic en el botón Editar, dentro de la configuración del Augmentor que definimos en el capítulo anterior.

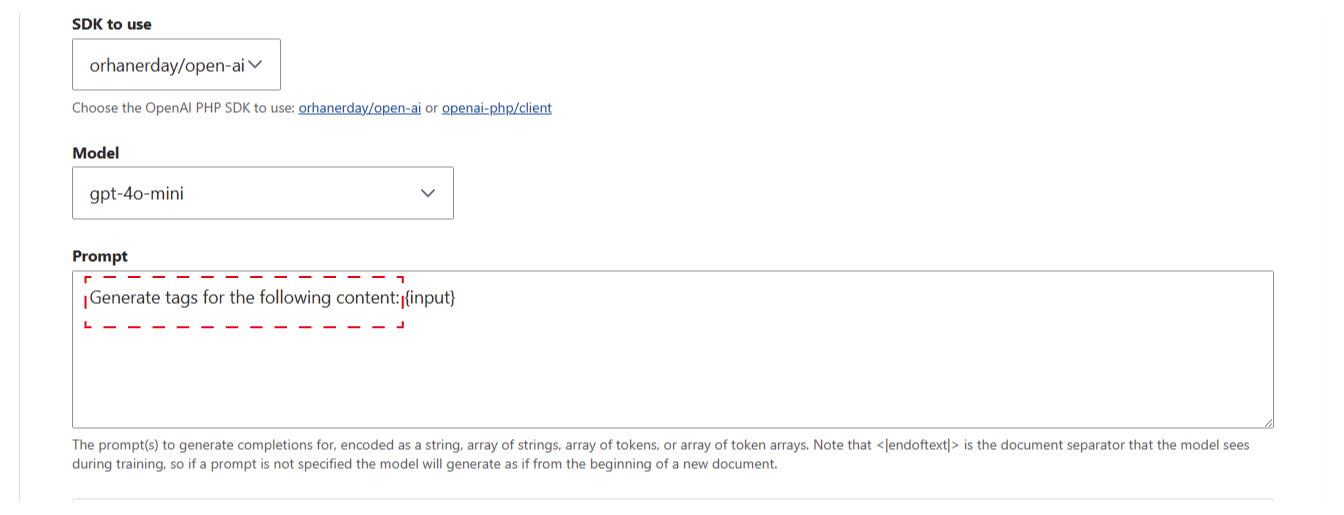
Dentro, buscaremos el Prompt y añadiremos al { input } la orden que indicará a la Inteligencia Artificial lo que debe hacer con lo que se añada al campo. En esta ocasión, como se trata de generar taxonomías, debería ser algo como:
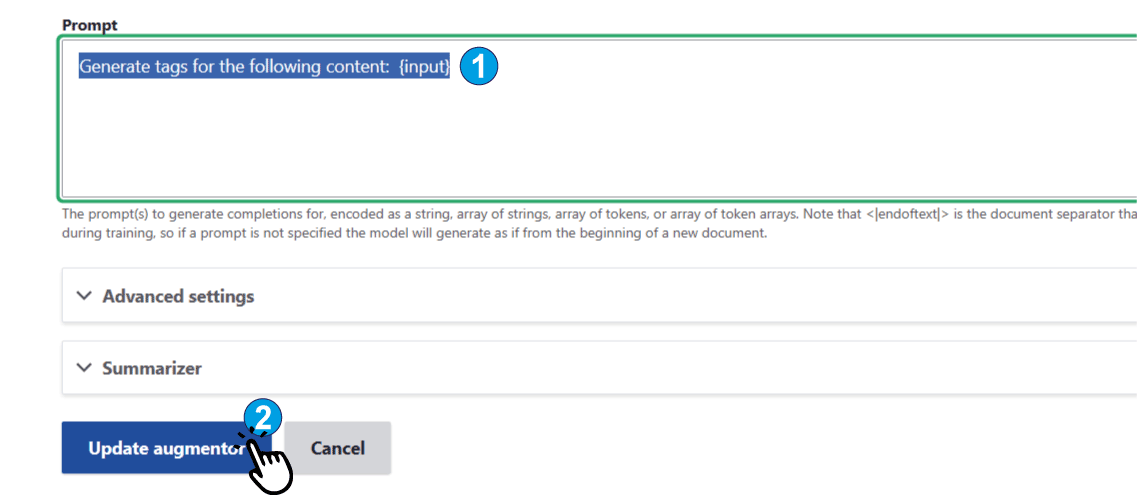
Generate tags for the following content: {input}

Una vez actualizada la orden en el Prompt, el siguiente paso será actualizar dando clic en el botón más abajo, como hicimos en el capítulo anterior.

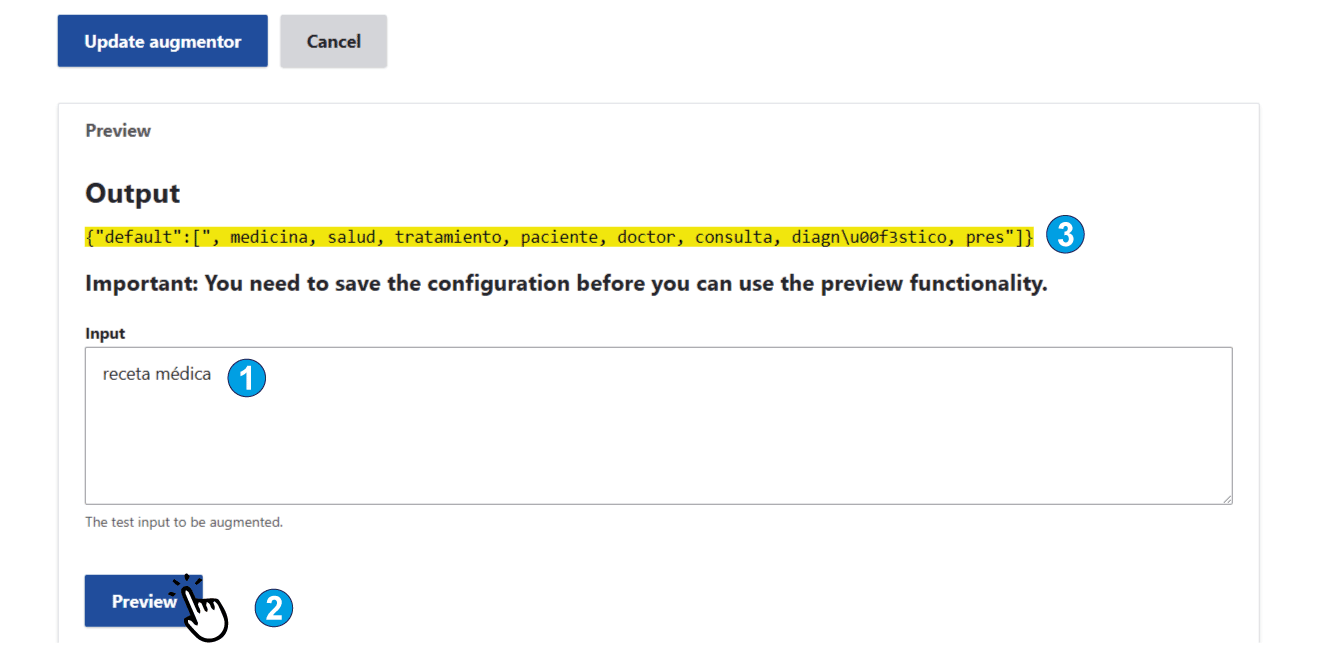
En cuanto se actualice, bajamos un poco más y nos colocaremos en el campo Previsualizar, donde añadiremos cualquier palabra o frase y luego daremos clic en el botón para que se ejecute la orden y nos devuelva los resultados.

Ahora que ya hemos confirmado que el resultado esperado corresponde con lo que necesitamos, el último paso será añadir este nuevo campo dentro del tipo de contenido, para que el usuario final, al que le hemos asignado los permisos adecuados, se le permita hacer clic sobre él.
Para nuestro ejemplo, hemos seleccionado el tipo de contenido página que ya viene disponible en cualquier instalación de Drupal.
Ya que la página básica no tiene el campo añadido, el primer paso será agregarlo en la estructura, y una vez añadido, podremos agregar y configurar el nuevo campo del tipo Augmentor.
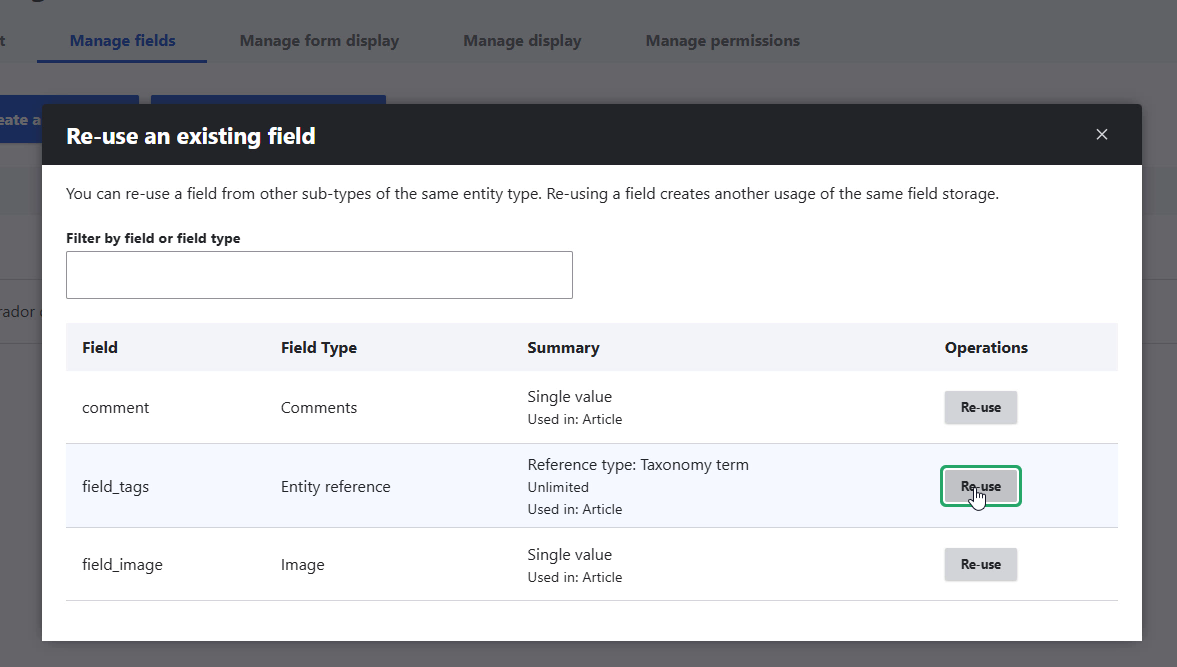
Tenemos que añadir el nuevo campo a este tipo de contenido, por lo que navegaremos desde el menú principal a Estructura / Tipos de contenido y seleccionaremos la opción administrar campos del tipo Página Básica.

No añadiremos ningún cambio al campo tags, y volveremos a la estructura de la página para añadir el nuevo campo del tipo Augmentor.
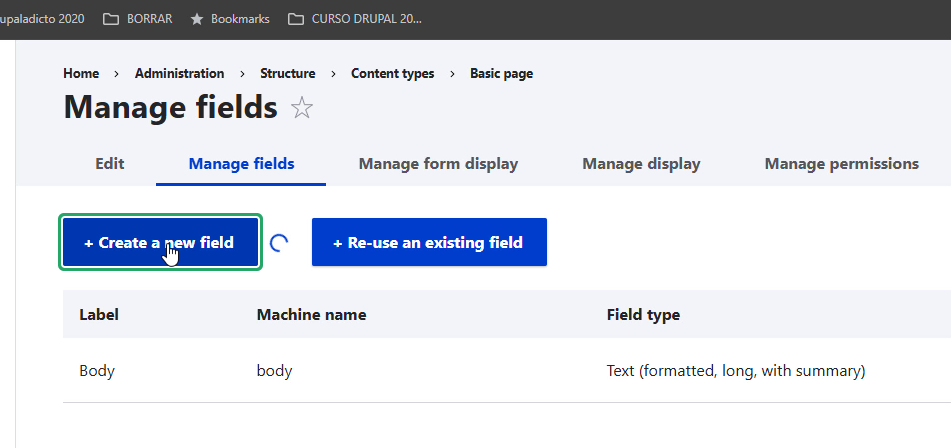
Al igual que en el paso anterior, nos moveremos a Estructura / Tipo de contenido / Página básica y seleccionaremos Administrar campos; luego seleccionaremos añadir nuevo campo.

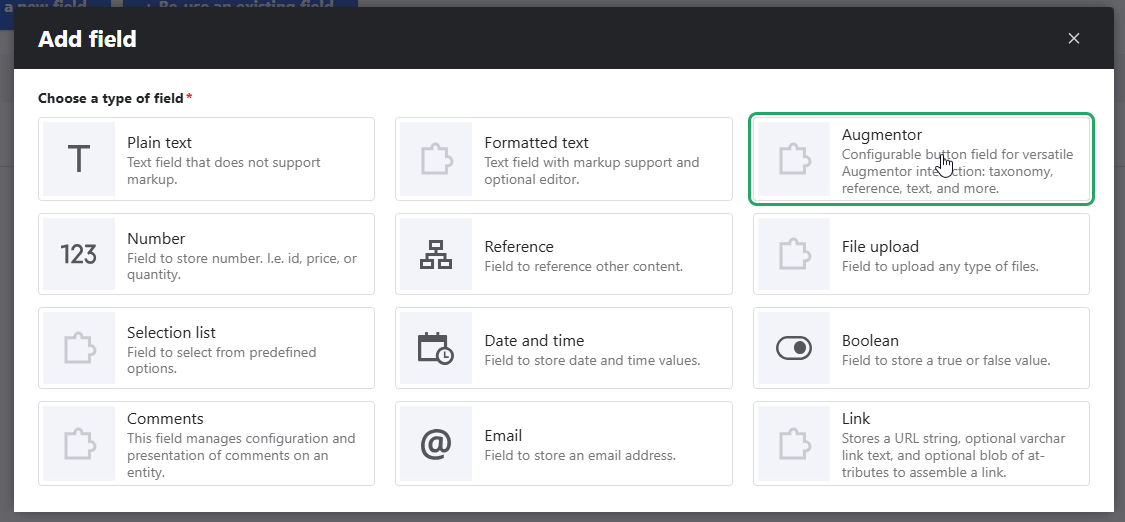
En la ventana siguiente, encontraremos un nuevo tipo de campo con el nombre Augmentor, generado al instalar y configurar el módulo, así que seleccionaremos el tipo y pasaremos a la pantalla de configuración.

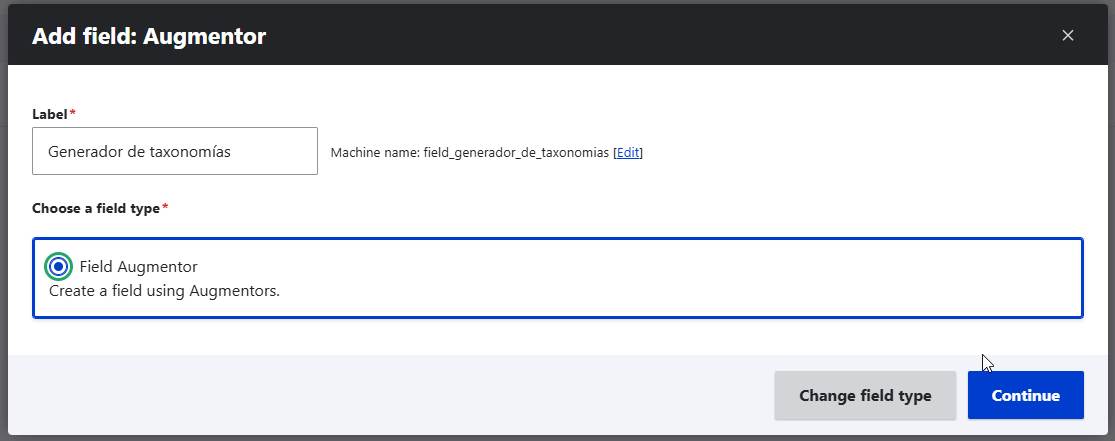
La primera pantalla de configuración es para colocar el nombre y especificar el tipo, como su objetivo será generar taxonomías, aplicaremos este criterio en su nombre, marcaremos el tipo en la parte inferior y daremos clic en el botón Continuar.

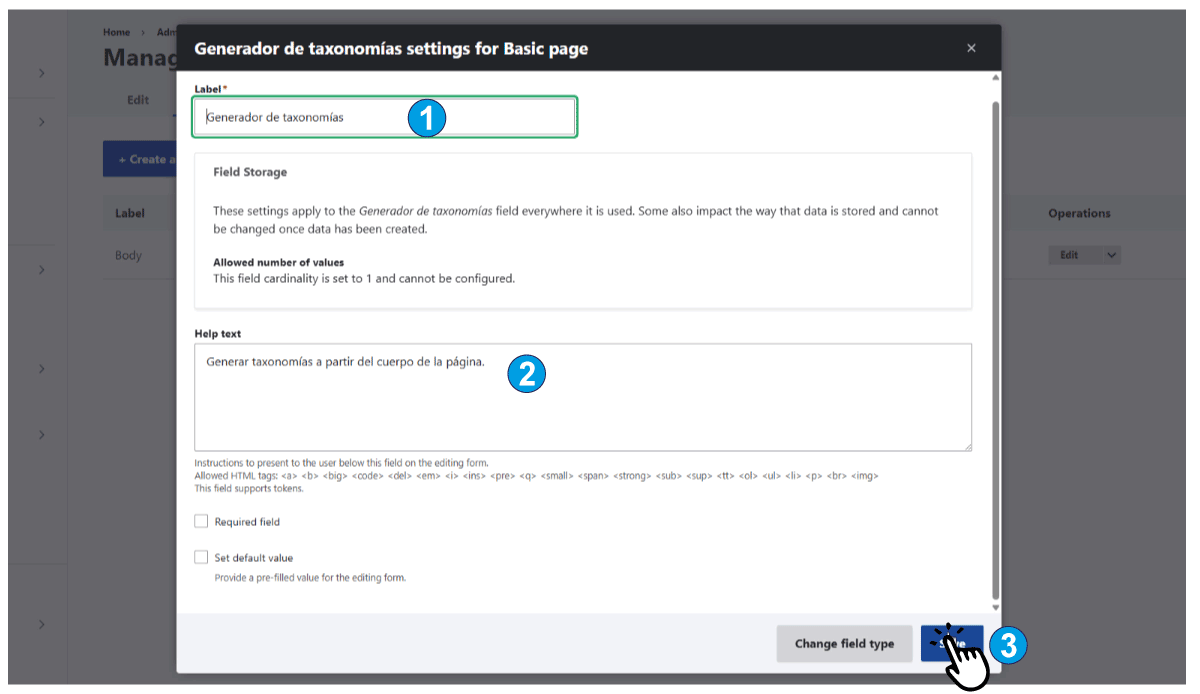
En la pantalla siguiente, añadiremos una descripción que nos ayudará como guía en el futuro sobre la utilidad de este campo y luego daremos clic en el botón Guardar.
Desde esta misma pantalla, podremos marcar el campo como obligatorio o añadir valores predeterminados, aunque en nuestro caso no realizaremos ninguna de estas modificaciones.

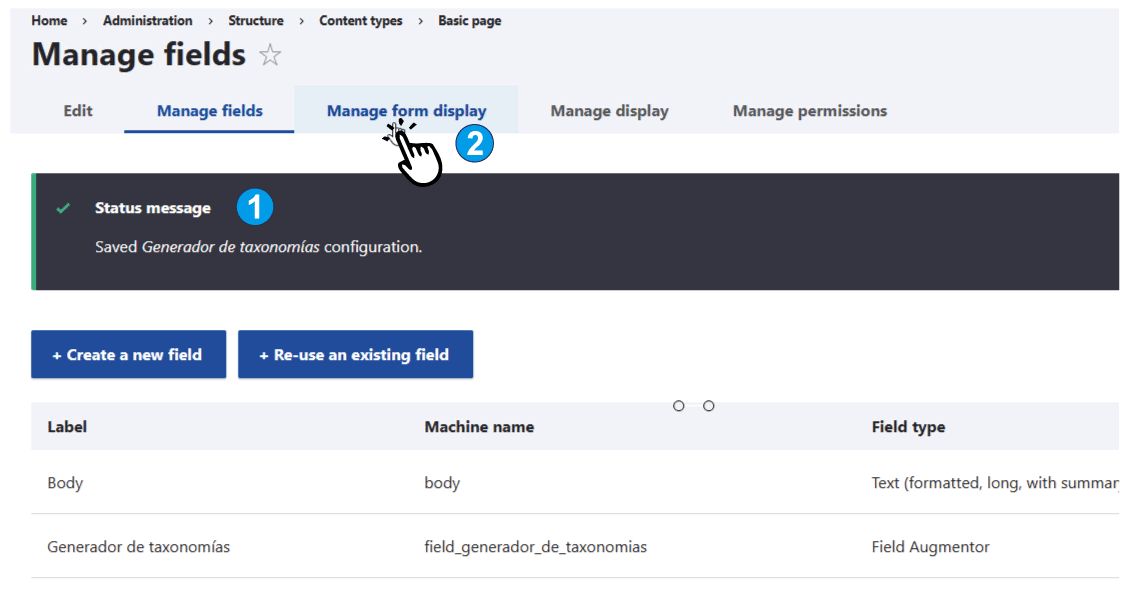
En cuanto veamos el mensaje que nos confirma la creación del campo, el próximo paso será añadir el resto de configuraciones con el objetivo de que funcione según lo esperado.
Ahora, seleccionaremos la pestaña Administrar formulario, para completar los cambios en el comportamiento del nuevo campo Augmentor.

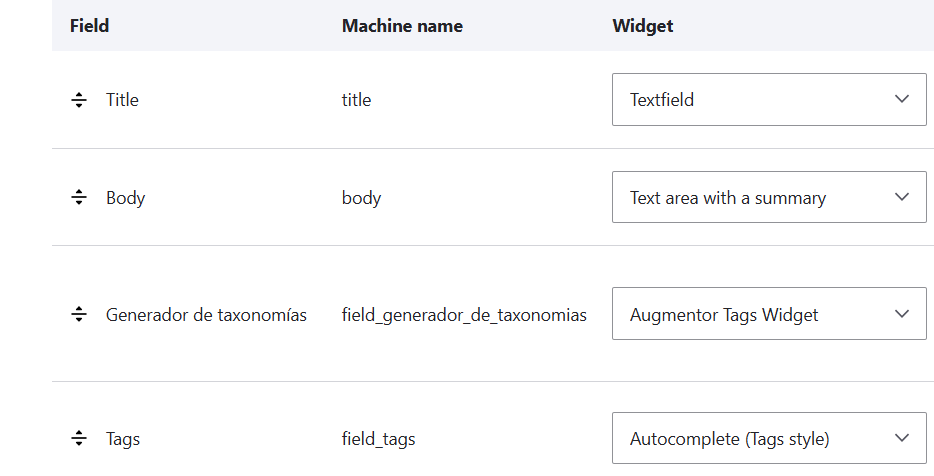
En la siguiente pantalla arrastraremos los campos Tags y el Generador de taxonomías, para dejarlos justo debajo del campo Body o Cuerpo de la página.

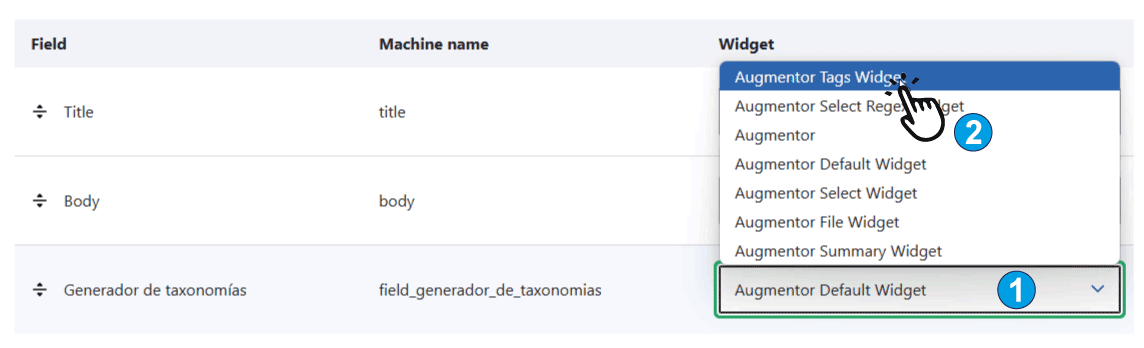
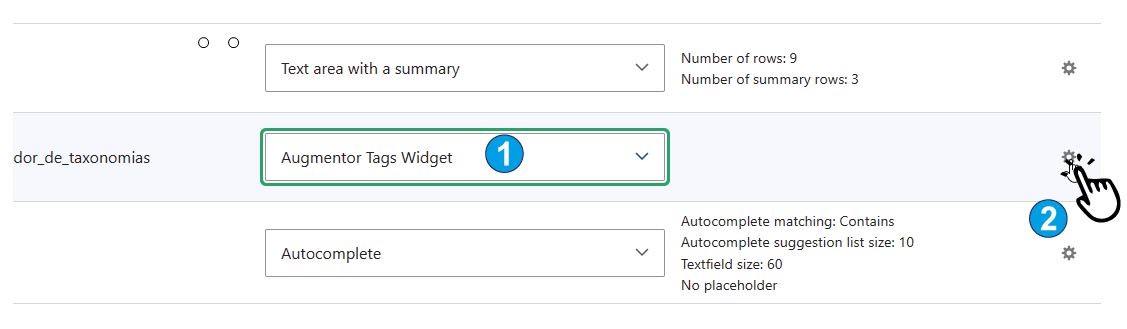
A continuación, cambiaremos el Widget predeterminado de Augmentor, por Augmentor Tags Widget que corresponde con nuestro objetivo.

El siguiente paso será desplazarnos a la parte derecha de la pantalla y daremos clic en el icono de engranaje que nos abrirá la configuración interna del campo.

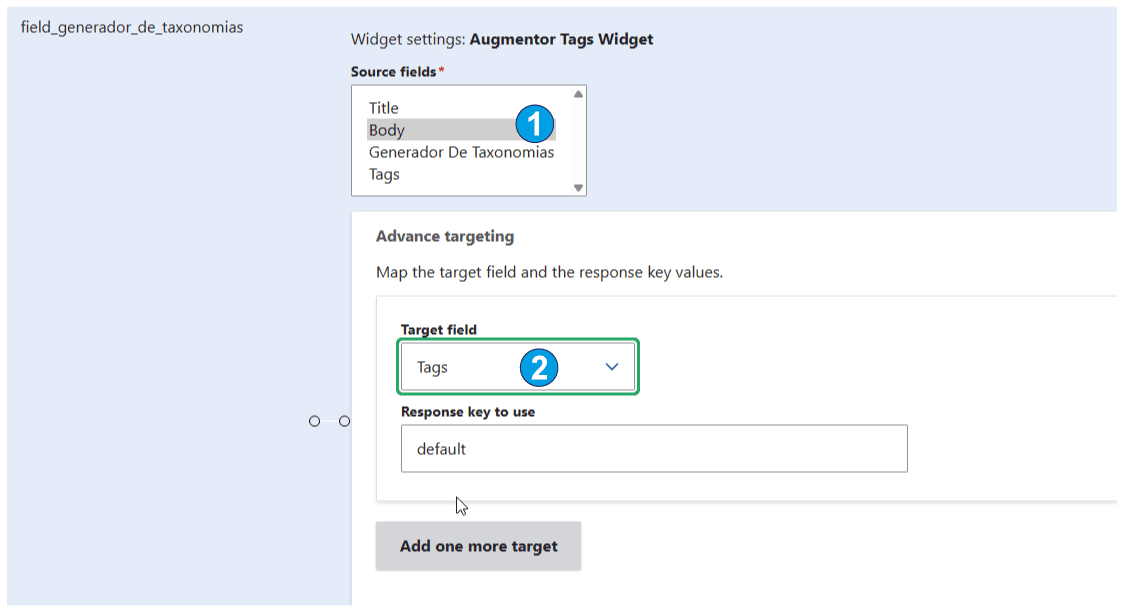
Con este campo, lo que buscamos es ofrecer al usuario la oportunidad de generar taxonomías, haciendo clic en un nuevo botón que añadiremos, tomando como base el contenido escrito en el campo Body o cuerpo de la página; por esta razón es muy importante que prestemos atención en cada una de las partes que iremos personalizando.
El primer paso será definir la fuente desde la que se alimentará el Widget con el propósito de generar las taxonomías; como hemos mencionado, en nuestro ejemplo será el campo Body, luego definiremos el campo en que vamos a generar los términos, que será el de taxonomías, con el nombre Tag.

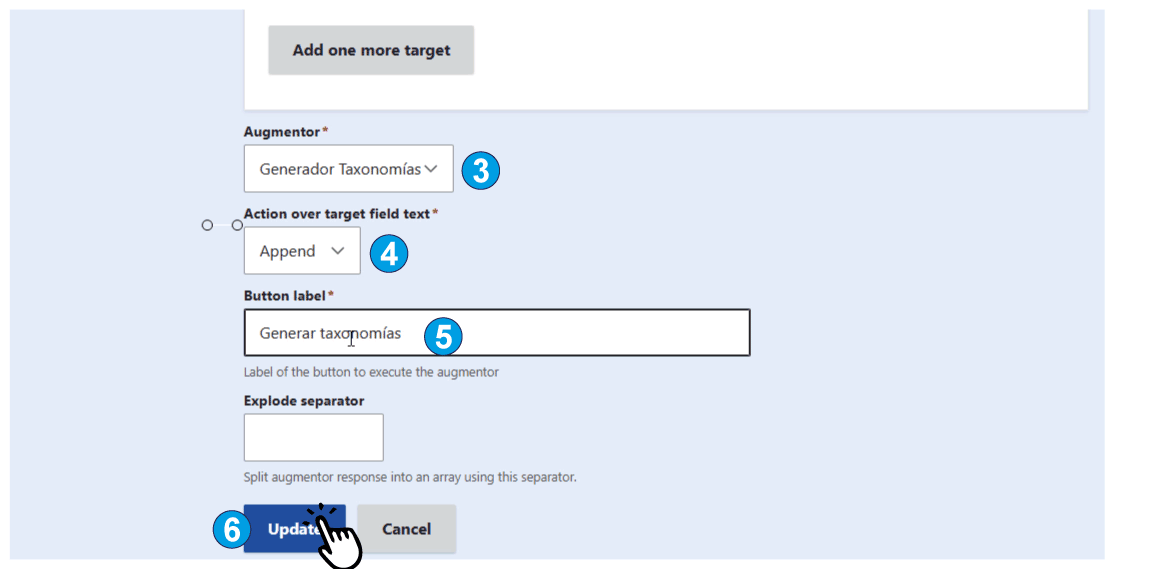
A continuación, bajaremos un poco más y añadiremos el campo del tipo Augmentor que configuramos al principio y el nombre que verá el usuario en el botón, finalmente actualizaremos la información haciendo clic en el botón Update.

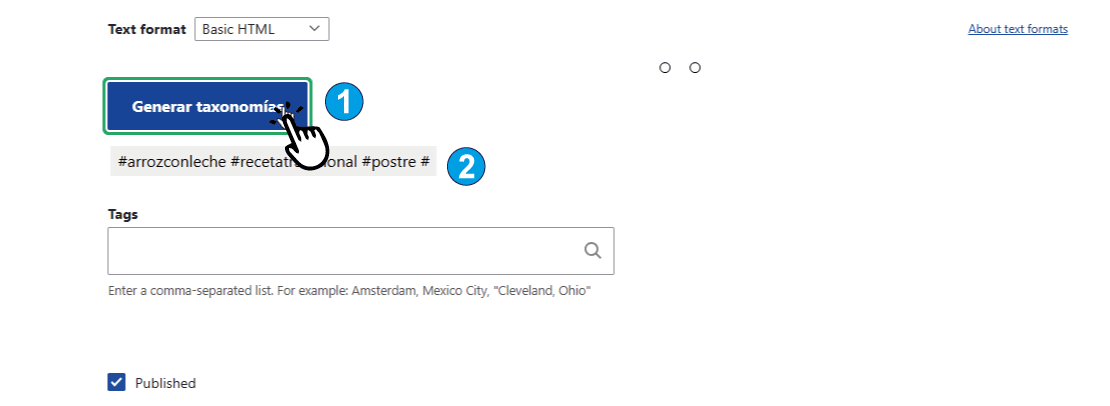
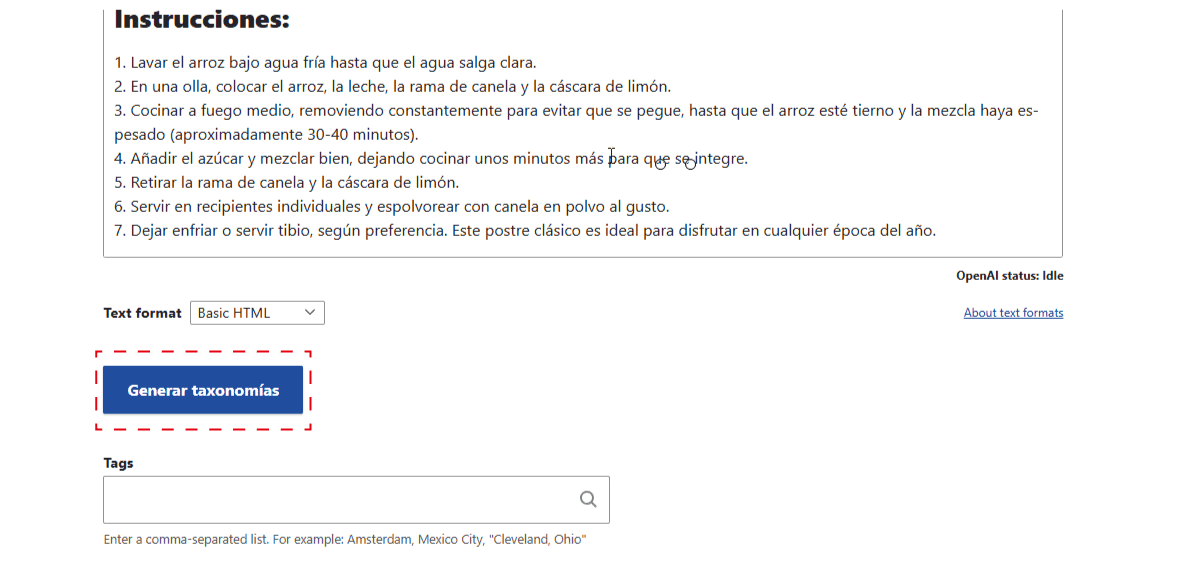
Una vez guardados los cambios, podremos añadir una nueva página básica, que es el contenido elegido para nuestro ejemplo, o abrir una existente, donde ahora veremos el botón en la parte inferior o en el lugar que hayamos escogido al administrar el formulario.

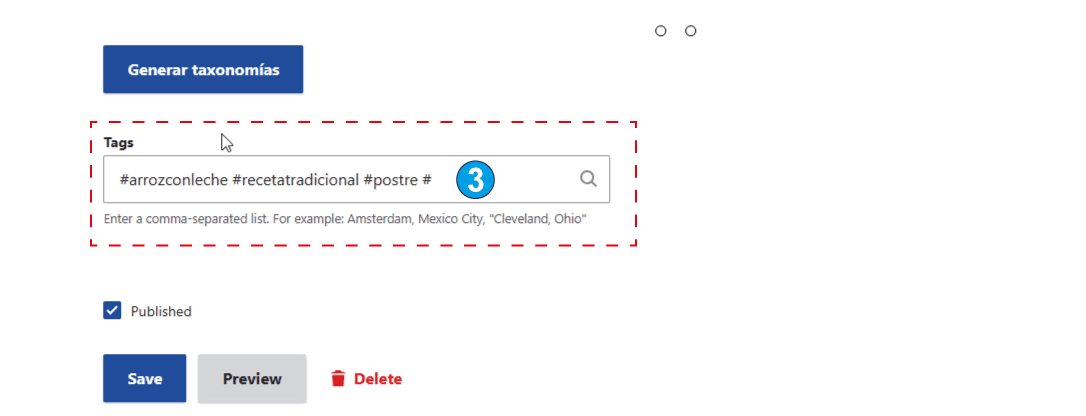
Al dar clic en el botón, automáticamente se añadirán varias taxonomías, dentro del campo Tags, correspondientes con el contenido que hemos agregado en el campo Body previamente.